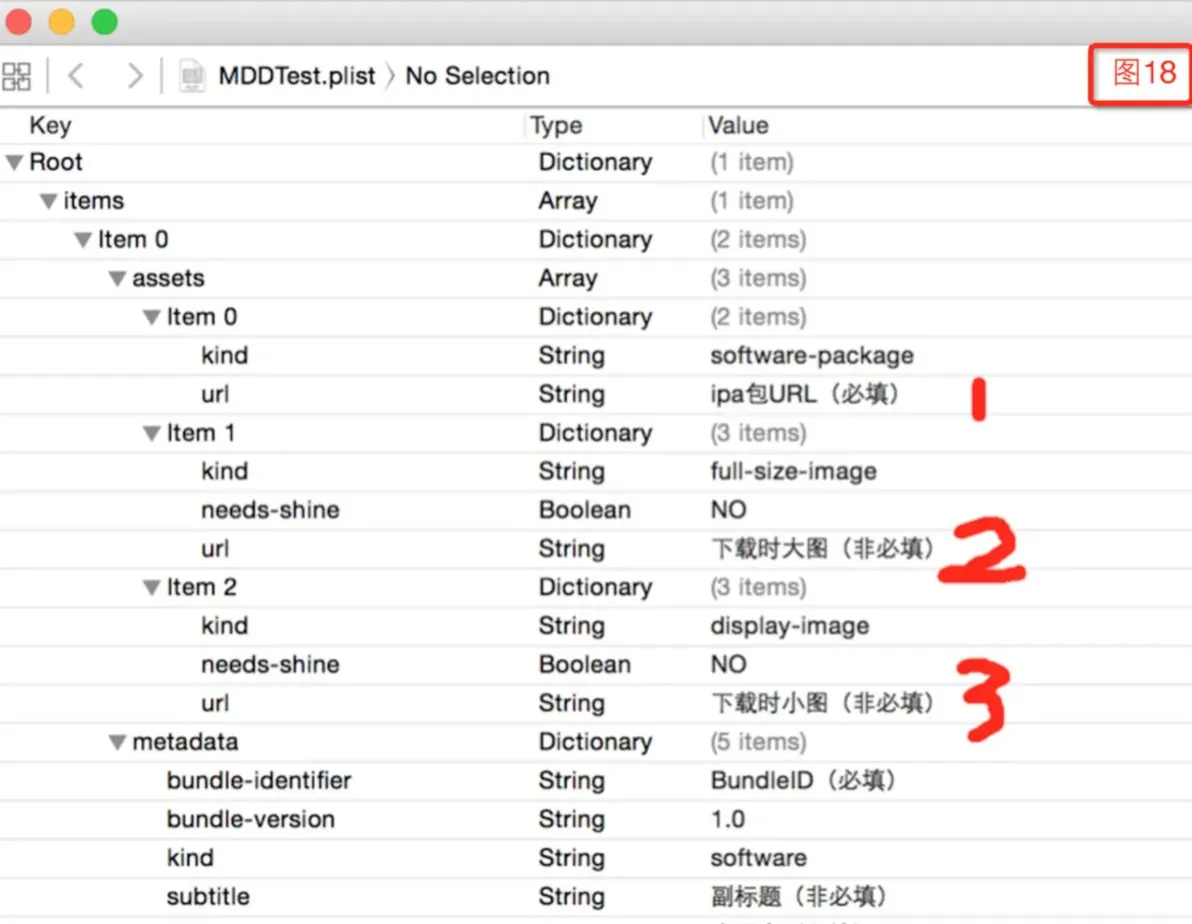
要发布还必须有一个plist文件,在Xcode6之前会自动生成一个plist文件,但是Xcode6之后需要我们自己创建plist,文章最后提供一个plist模板,复制并重命名为plist后打开根据提示操作即可.图18为plist的截图,可以看到有三个URL,分别存放ipa,大小图标。下图的1(ipa)、2(大图)、3(小图)填写我们自己生成的URL,即将ipa和大小图标放在我们自己的服务器,当用Safari打开plist时会根据填的plist里面的1、2、3对应的URL来下载安装ipa、大小图标。

下面是plist模板的文本形式,将其复制到文本然后重命名.plist,用Xcode打开按照提示编辑即可。
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
- <plist version="1.0">
- <dict>
- <key>items</key>
- <array>
- <dict>
- <key>assets</key>
- <array>
- <dict>
- <key>kind</key>
- <string>software-package</string>
- <key>url</key>
- <string>ipa包URL(必填)</string>
- </dict>
- <dict>
- <key>kind</key>
- <string>full-size-image</string>
- <key>needs-shine</key>
- <false/>
- <key>url</key>
- <string>下载时大图(非必填)</string>
- </dict>
- <dict>
- <key>kind</key>
- <string>display-image</string>
- <key>needs-shine</key>
- <false/>
- <key>url</key>
- <string>下载时小图(非必填)</string>
- </dict>
- </array>
- <key>metadata</key>
- <dict>
- <key>bundle-identifier</key>
- <string>BundleID(必填)</string>
- <key>bundle-version</key>
- <string>1.0</string>
- <key>kind</key>
- <string>software</string>
- <key>subtitle</key>
- <string>副标题(非必填)</string>
- <key>title</key>
- <string>应用名(必填)</string>
- </dict>
- </dict>
- </array>
- </dict>
- </plist>
2,它是IOS开发过程中常用来捆绑信息的一种文件格式,它是数据格式是xml
补充: ipa文件
IPA是Apple程序应用文件iPhoneApplication的缩写,ipa格式就是IOS系统安装包的链
.plist下载地址格式:
<a href="itms-services://?action=download-manifest&url=https://www.baidu.com/ios/ceshi.plist"></a>
在此安装包暂命名为:Mytest.ipa
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
- <plist version="1.0">
- <dict>
- <key>items</key>
- <array>
- <dict>
- <key>assets</key>
- <array>
- <dict>
- <key>kind</key>
- <string>software-package</string>
- <key>url</key>
- <!-- 需要安装的ipa包在服务器的路径 -->
- <string>https://www.example.cn/ipa/mytest/Mytest.ipa</string>
- </dict>
- <dict>
- <key>kind</key>
- <string>full-size-image</string>
- <key>needs-shine</key>
- <true/>
- <key>url</key>
- <!-- 安装时需要显示的大图标(1024*1024)在服务器的路径 -->
- <string>https://www.example.cn/ipa/mytest/icon_full_size_s.png</string>
- </dict>
- <dict>
- <key>kind</key>
- <string>display-image</string>
- <key>needs-shine</key>
- <true/>
- <key>url</key>
- <!-- 安装时需要显示的小图标(180*180)在服务器的路径 -->
- <string>https://www.example.cn/ipa/mytest/icon_display_s.png</string>
- </dict>
- </array>
- <key>metadata</key>
- <dict>
- <key>bundle-identifier</key>
- <string>com.mcrazy.Mytest</string>
- <key>bundle-version</key>
- <string>1.1.4</string>
- <key>kind</key>
- <string>software</string>
- <key>title</key>
- <string>测试客户端</string>
- </dict>
- </dict>
- </array>
- </dict>
- </plist>
- 2.上传配置文件(Mytest.plist)至服务器
用nginx或tomcat提供外部访问,下面在前端安装网页上就要用到此外部访问url: https://www.example.cn/ipa/mytest/Mytest.plist
H5网页:Mytest.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
- <meta charset="UTF-8">
- <title>Ad Hoc .ipa在线安装</title>
- <style>
- *{
- margin: 0px;
- padding: 0px;
- }
- .download_div{
- width: 100%;
- height: 100%;
- text-align: center;
- font-weight: bold;
- /*background: -webkit-gradient(linear,0 0,0 bottom,from(#dbeae0),to(hsla(0,0%,100%,.6)));*/
- font-size: 2em;
- }
- .download_title{
- padding-top: 1em;
- padding-bottom: 1em;
- /*background-color: #d7e2f7;*/
- background: -webkit-gradient(linear, left top, left bottom, from(#d7e2f7), to(#ffffff));
- }
- .img_app_overview {
- width: 100%;
- height: 480px;
- display: block;
- }
- .download_button{
- /*margin-top: -0.3em;*/
- background: -webkit-gradient(linear,left top,left bottom,from(#879ee3), to(#ffffff));
- width: 100%;
- }
- .button{
- /*margin-top: 5em;*/
- margin-left: 0.8em;
- display: inline-block;
- outline: none;
- cursor: pointer;
- text-align: center;
- text-decoration: none;
- font: 14px/100% Arial, Helvetica, sans-serif;
- padding: .5em 2em .55em;
- text-shadow: 0 1px 1px rgba(0,0,0,.3);
- -webkit-border-radius: .5em;
- -moz-border-radius: .5em;
- border-radius: .5em;
- -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
- -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
- box-shadow: 0 1px 2px rgba(0,0,0,.2);
- color:#fff;
- }
- .button_green{
- background: #c8dd95;
- background: -webkit-gradient(linear, left top, left bottom, from(#7a71d0), to(#ffffff) );
- background: -moz-linear-gradient(-90deg, #7a71d0, #ffffff);
- }
- .download_tips{
- font-size: 0.5em;
- margin-top: 1em;
- font-weight: normal;
- margin-top: 3em;
- }
- .button_top{
- margin-top: 3em;
- }
- a:hover, a:visited, a:link, a:active {
- text-decoration: none;
- color: #fff;
- }
- /*mobile*/
- @media screen and (max-width: 1199px){
- .img_app_overview {
- width: 100%;
- height: 250px;
- display: block;
- }
- }
- </style>
- </head>
- <body>
- <div class="download_div">
- <p class="download_title">测试安装包v1.1.4</p>
- <img class="img_app_overview" src="img_app_overview.png" alt="Mr.chao">
- <div class="download_button">
- <button class="button button_green button_top" onclick="downloadClientApp();"><a href="javascript:void(0);">点击安装app</a></button>
- <!-- <button class="button button_green button_top"><a href="{{androidAUrl}}">Android客户端下载</a></button> -->
- <div class="download_tips">
- <strong>微信扫描</strong>下载,<strong>请点击右上角</strong>,<br />选择“<strong>在浏览器中打开</strong>”即可安装下载
- </div>
- </div>
- </div>
- <script>
- var downloadClientApp = function() {
- // 在此用到配置文件(Mytest.plist)的外部链接
- window.location.href='itms-services:///?action=download-manifest&url=https://www.example.cn/ipa/mytest/Mytest.plist';
- }
- </script>
- </body>
- </html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>bitspot App下载</title>
- </head>
- <body>
- <a href="itms-services://?action=download-manifest&url=https://www.example.cn/ipa/mytest/Mytest.plist">点击安装</a>
- </body>
- </html>
将H5网页部署在服务器上,需要有能Https访问证书
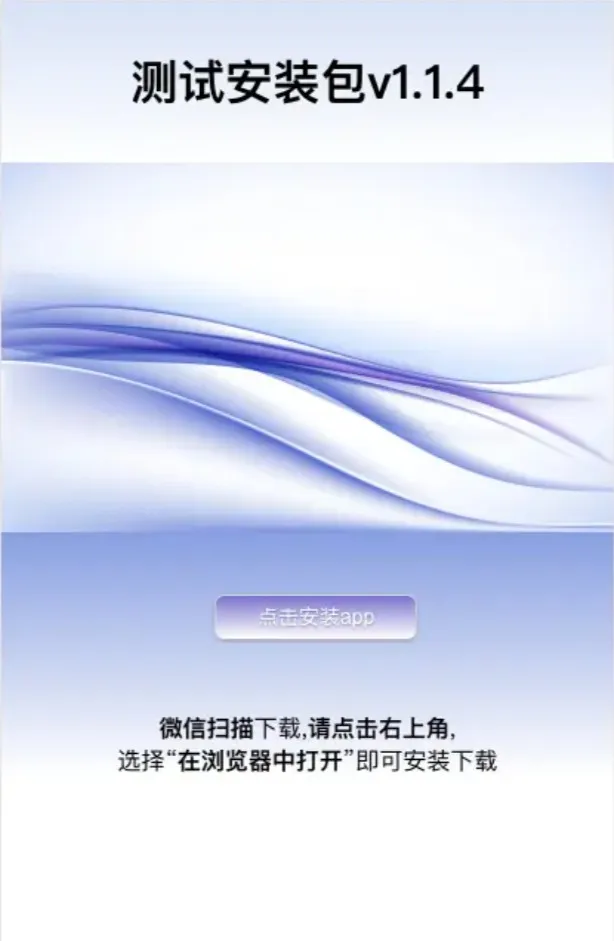
手机浏览器访问H5安装界面

点击安装
ending…
|
1000+资源定期上新
2000+朋友在线畅谈
网络大户常驻Q届聚集地
安全模式交易不止放心